아래와 같이 적용하면 된다.
그러면, source 부분을 먼저 불러오고, 불러오지 못하는 환경(구형 브라우저나 webp를 미지원하는 경우)일 때는 img 태그를 불러오게 된다고 한다.
<picture>
<source srcSet={item.imageWEBP} type="image/webp" />
<img className={styles.image} src={item.imageJPG} alt={item.title} />
</picture>
확실히 성능최적화는...이미지가 가장 크게 효과보는 것 같은 기분이다.
디자이너가 제대로 있어서 webp도 주고, jpg도 압축해서 전달해주면 참 조으련만......팀에 부재해있다.
그래서 이미지를 전달해 주시는 담당자에게, 아래 사이트에서 줄이고 전달해달라고 요청해두었다.
- jpg -> webp 변환사이트 : https://convertio.co/kr/jpg-webp/
- jpg 용량 줄이는 사이트 : https://www.iloveimg.com/ko/compress-image
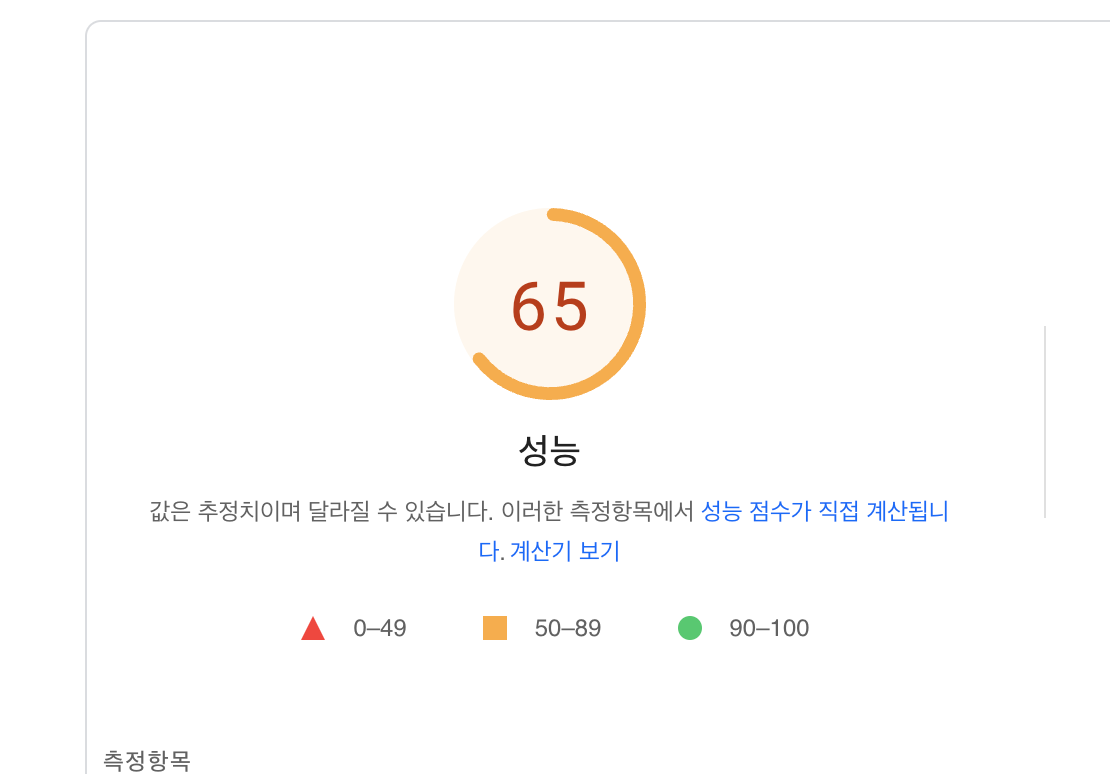
결과
점수를 10점 올렸다. 신난다. 이미지만 줄이면 90점 정도는 만들 수 있지 않을까 싶다.

'HTML&CSS' 카테고리의 다른 글
| [HTML / CSS] a태그(Link) 내에 있는 text를 세로 중앙 정렬하기 (0) | 2022.12.15 |
|---|---|
| [HTML / CSS] Styled-component 에서 css reset 방법 (0) | 2022.12.12 |
| CSS 작업 방식에 대한 고찰 (feat. Styled-Components) (1) | 2022.11.22 |
| [css] padding, margin 작성 순서 (0) | 2021.10.01 |
| [CSS] CSS 수정 시 캐쉬 충돌 방지 하는 방법 (쿼리 스트링) [펌] (0) | 2021.05.25 |
| [HTML] Form TAG에서 name의 의미 (0) | 2021.04.30 |
| [CSS] PostCSS 장점 (0) | 2021.04.09 |



